ajax深入浅出(ajax 深入浅出:全面解析 ajax 技术的原理与应用)
将深入探讨 Ajax 技术的原理与应用。Ajax 是一种用于创建快速动态网页的技术,它通过在后台与服务器进行少量数据交换,实现了无需刷新整个页面的局部更新。将从以下几个方面详细介绍 Ajax 技术:
1. Ajax 简介:
Ajax 是“Asynchronous JavaScript and XML”的缩写,意为异步 JavaScript 和 XML。它是一种结合了 JavaScript、XMLHttpRequest 对象和 CSS 等技术的 Web 开发方法,旨在提供更快速、更交互性的 Web 应用程序。

2. Ajax 的工作原理:
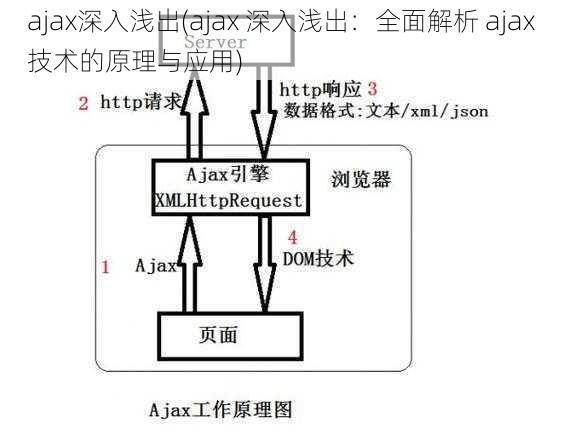
Ajax 通过 XMLHttpRequest 对象向服务器发送异步请求,获取数据后在页面上进行局部更新,而无需刷新整个页面。这种异步通信方式减少了页面的加载时间,提高了用户体验。
3. Ajax 的优势:
Ajax 带来了许多优势,如更快的响应速度、更好的用户体验、更少的服务器负载和更易于开发和维护的应用程序。它适用于需要频繁更新部分内容的动态网站,如在线购物车、新闻评论和社交网络等。
4. Ajax 的实现步骤:
使用 Ajax 进行开发需要以下步骤:创建 XMLHttpRequest 对象、设置请求参数、发送请求、处理响应和更新页面。将详细介绍每个步骤的实现方法和注意事项。
5. Ajax 的跨域问题:
由于浏览器的同源策略限制,Ajax 无法直接访问跨域的资源。将讨论解决跨域问题的常见方法,如 JSONP 和 CORS。
6. Ajax 的应用案例:
通过实际案例展示 Ajax 在不同领域的应用,如在线购物车、地图应用和文件上传等,帮助读者更好地理解 Ajax 的实际效果和应用场景。
7. Ajax 的未来发展:
探讨 Ajax 技术的未来发展趋势,如与其他技术的融合、对 Web 应用程序架构的影响以及可能出现的新挑战和机遇。
Ajax 技术为 Web 开发带来了巨大的变革,使网页能够更快速、更动态地响应用户交互。通过深入了解 Ajax 的原理和应用,开发者可以更好地利用这项技术构建出更具交互性和用户体验的 Web 应用程序。Ajax 也为 Web 应用程序的开发提供了更高效的方式,提高了开发效率和用户满意度。
请注意,以上内容仅供参考,你可以根据实际需求进行调整和扩展。如果你对特定领域或主题有更深入的要求,建议查阅相关的专业资料和研究文献。







